iOS 7深度体验 创新不足or返璞归真?
iOS 7正式与我们见面了,不再坚持“拟物化”,其颠覆性的“扁平化”设计相比iOS 6反差巨大。简单的线条、平面的图标以及鲜艳的颜色,它甚至让我们感觉与国产OPPO手机使用的UI设计有些雷同。但我们并不能单凭第一眼感觉去判断它的好坏,为了更深入地了解iOS 7,我们决定直接将其与iOS 6以及OPPO UI进行对比,希望能看出,iOS 7究竟是苹果对创新的妥协,还是又一次走在了时代的前端。
锁屏界面
iOS 6
标志性的iOS锁屏设计,简单的时间与日期显示,除此之外几乎没有其它元素。上下两条黑色的透明横边有些影响美观,许多人为了去掉它选择了“ 越狱”修改文件。解锁滑块以及动态闪亮的“滑动解锁”文字算得上是苹果的标志设计,右下角的相机按钮可以往上滑动打开也很方便,不得不说苹果在这种细节上确实很下工夫。此外,双击HOME 键能调出音乐界面,其控制按钮的布局也很合理。
iOS 7
iOS 7在锁屏设计上将简洁做到了极致。顺应民意地取消了黑色透明横边,时间与日期的字体变得更细却更亮更显眼。解锁滑块不见了,动态提示字体则得以保留,解锁动态效果也有了变化— 由单纯的滑块滑动变成了整个屏幕的滑动。解锁后桌面图标的显示效果也采用了全新的渐进式。上下两个三角提示按钮影响了画面的一体感,用于提示顶部与底部滑动能调出通知与快捷设置栏,非常方便。有意思的是,iOS 7加入了桌面重力感应设计,倾斜屏幕的时候能够明显感觉到背景图上的星星也在跟着晃动,初见时让人惊叹:太炫了!
OPPO UI(Android 4 .1.1)
简洁化已经是所有U I在锁屏设计上的大势所趋。OPPO UI的锁屏界面除了硕大的时间以及日期外,什么也没有… … 包括功能方面。而相比iOS 7它也并没有定制一些在锁屏界面下能够使用的选项,简单地说,除了解锁你不要想干其他的。不过其解锁动态效果很不错,翻转的书架设计,如果只是轻轻滑动还会有抖动效果。
主屏幕
iOS 6
纵观历代iOS 7之前的系统,我们都可以发现苹果一直所推崇的都是“拟物化”路线。而其中重要的当然是在图标设计上,包括图标的边角、阴影等细节方面,苹果都将其做得很立体、逼真。仿佛那就是一块真实的方形物品摆放在那里让你点动,其中直观表现为主屏幕底部的那块横挂的书架式设计,的确让人有一种几个图标并排立在书架上的感觉。
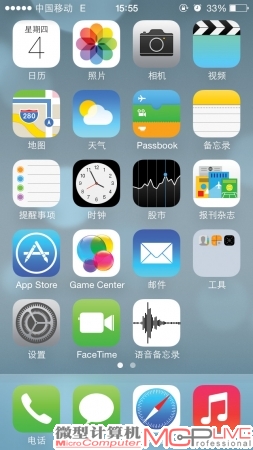
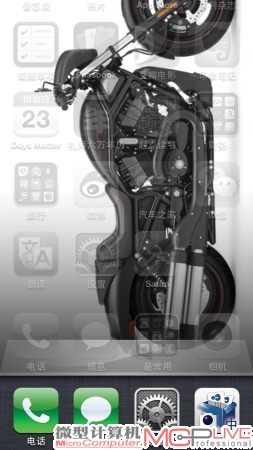
iOS 7
主屏幕的改变是iOS 7具争议的地方。所谓的扁平化直接的字面意义就在于此,摒弃了坚持了多年的“拟物化”风格,整体变得不再那么立体,画面更明亮也更具抽象化。相比之前单个图标的像素更大,包括图标下面的文字标签也比之前更大更显眼。就连之前系统中下方的横挂书架栏也变为一层浅浅的磨砂板面设计,立体感几乎不复存在。传统的三角形信号图标也变为5 个相同的小圆点。对于很多习惯了iOS 6质感的“果粉”来说,这样的改动简直“罪大恶极”。
OPPO UI(Android 4 .1 .1)
无论是手机还是平板电脑,UI图标设计一直是国产厂商的“苦差事”。而在这方面,OPPO算是其中做得非常不错的了。如果你将三个系统的主屏幕图对比观看,你会发现OPPO UI的主屏幕介于iOS 6与iOS7 之间。它的图标设计整体显得很简单、可爱,但很平凡。当然如果细微观察还是能发现,OPP O UI在图标的边角轮廓以及阴影等处理上做得还不错,从而为整体增添了些许质感。
通知栏与快键设置栏
iOS 6
利用颜色的深浅反差,以及类似墙面的做旧设计,再搭配上深灰偏黑的颜色,iOS 6的通知栏给我们的感觉与苹果产品本身很相符: 简约,质感。它很漂亮,但有些像“花瓶”——功能少得可怜,仅支持查看、点击进入你的应用推送信息。此外,iOS 6 也并没有快捷设置栏,能在桌面上直接设置的也仅限于:双击HOME键调出多任务栏向右拉动后,能够进行音乐、亮度以及音量的简单设置而已。
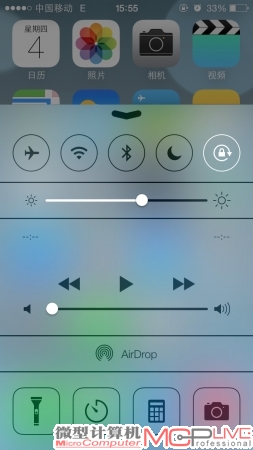
iOS 7
如果说iOS 6的通知栏展现了内敛的质感,那么iOS 7显然是另一种风格:清新、明快。通知栏整体采用了透明玻璃设计,而且其背景会根据你使用下拉通知栏时的屏幕画面改变,并显示出不同颜色图标的透明效果,就仿佛是一块真的玻璃一般,这应该是iOS 7 幸存的一丝拟物化设计了。通知栏做了划分,更加浅显易用。而加入快捷设置栏是iOS 7大的改动之一。同样的玻璃风格,通过从下往上拉动在任何情况包括锁屏界面中都可使用。顶部包括飞行模式、无线连接、蓝牙、重力感应五项按钮,从上至下则依次是亮度、音乐、相机、闹钟、计算器等,甚至还有手电筒选项……走夜路的同学再也不用刻意去下载相关APP了。
OPPO UI(Android 4 .1 .1)
与众多安卓手机一样,OPPO UI的通知栏与快捷设置是整合在一起的,通过下拉打开。不过在锁屏界面时并不能使用,这点不够方便。而在风格设计上OPPO显然并未下功夫,基本就是白色背景配上灰色边界区分版块。而功能除了查看、删除通知外,还能对无线连接、一键清理、声音、重力感应以及数据网络五项按钮进行设置。总的来说,在这方面无论是在设计上还是功能丰富性上,OPPO UI都与iOS 7有一定差距 。
通话界面与通讯录
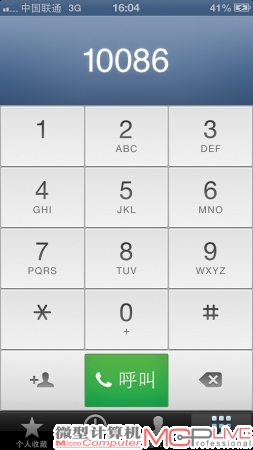
iOS 6
经典的苹果通话界面,无论是拨号还是来电时,都能感觉到苹果那浓厚的“拟物化”风格。立体的按钮、凹凸、阴影、边界等设计元素几乎充满了整个拨号屏幕,看起来很丰富。通讯录设计也是如此,顶部的按钮通过凹凸、阴影等处理显得很真实,我总是有一种去“按”的冲动……在各项信息的边界处理上也很到位,通过层次感划分得很明确。
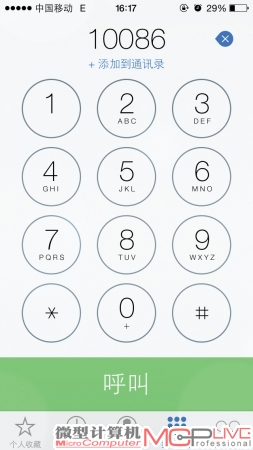
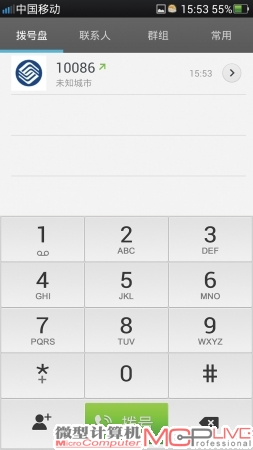
iOS 7
全新的拨号界面不再复杂,改为刺眼的留白以及简单的圆形按钮。有一个细节我很喜欢:拨号数字按钮的边缘也加入了玻璃透明效果,会根据你的手机背景层现出不同的颜色。来电界面则是去掉了繁琐的设计,将屏幕大部分用于图片背景(或者是来电人照片),仅有几项磁块以及字符用于点击,这点与Windows Phone 8很相似。通讯录方面也是如此,去掉杂乱的元素,通过简单的颜色区分来体现信息的隔分,我的“ 按钮”强迫症在这里也不复存在了。
OPPO UI(Android 4 .1.1)
在这方面,OPPO UI的设计依然是朴实无华,基本上没有太大亮点。拨号界面很常规,整体采用了方格设计,不论是数字按钮还是拨打时的选项均为方正设计。来电设计还算不错,类似解锁屏幕,在屏幕下方有一个圆形的按钮通过滑动选择接听。通讯录方面则与iOS 7有些类似,通过留白以及颜色简单区分。总的来说这方面O PPO UI与iOS 6有些相似,只是在一些小细节上有着些许差距。
多任务界面
iOS 6
快速双击HOME键即可调出iOS 6的多任务后台管理系统。其大的特点是只占据了屏幕很小的一排空间,背景则与通知栏一样是深灰色墙面风格。你打开的所有应用图标都完整地显示在上面,由于图标的立体感,看上去就像是多个图标镶嵌在了一面斑驳的墙壁上。而关闭应用的方式想必大家都很熟悉,通过长按使图标“害怕”而抖动,再点击其左上角的减号即可。
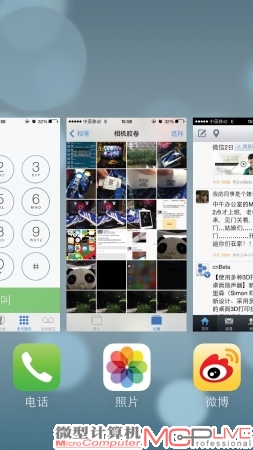
iOS 7
在全新的iOS 7中,苹果在这方面也做出了巨大的改变。不再是简单的一排图标,而是在图标的顶上还加入了该应用当前的缩略图,其中左边的桌面缩略图用于点击返回桌面。除了视觉上的变化以外,关闭应用的方式也不同了。不再需要繁琐的长按图标点击关闭,取而代之的是将缩略图向上滑动关闭,这种方式是不是觉得很熟悉呢?嗯,看来iOS 7被人吐槽抄袭是有依据的……
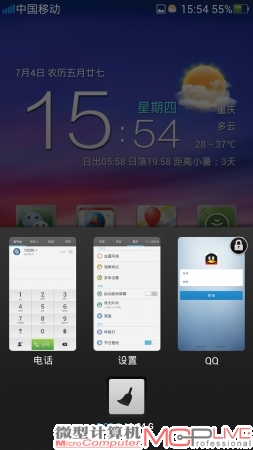
OPPO UI(Android 4 .1.1)
与iOS 7类似,主要以应用当前缩略图的形式显示后台多任务,不同的是其只占据了屏幕一半的范围,使用了深灰色背景作为打底。在缩略图下并没有应用图标,而是在其正下方设计了一个清理按钮,点击即可关闭所有应用,对于习惯了使用“ 手机清理大师”类似应用的用户来说很方便。此外,虽然同样是将缩略图向上滑动关闭,在OPPO UI中,如果你将其向下滑动会出现上锁效果,此时向上滑动是无法关闭该应用的,这个功能显然是用于避免一键清理时的误操作,进一步加强了用户的体验,这点是iOS系统值得学习的。
设置界面
iOS 6
iOS 6的设置界面给人大的印象就是清晰的边界。以灰色的背景为底,每一项的图标通过拟物化的细节处理,显得每一项的独立性很强,同时偏真实的图标的设计也能让人迅速对其进行区分。而点进各个选项后,边界的区分依旧很明显,每一个白色的子选项在边缘都做了阴影以及明显的凹凸处理,包括顶上的返回按钮的立体感也让人印象深刻。
iOS 7
除了主屏幕的图标以外,之所以说iOS 7变得扁平化,很大程度就体现在设置界面中。栩栩动人的立体图标不见了,取而代之是蓝色的平面的“可爱”小图标。不过需要注意的是,它的确是平面化了,但还是作了一些包括阴影、渐变等处理,严格来说并不是完全二维的。在功能上则变得更人性化,例如将蜂窝数据设置直接放在了一级选项中等。总的来说这个设置菜单谈不上好看,看起来苹果在设置方面是要将简单明了以及易用性进行到底了。
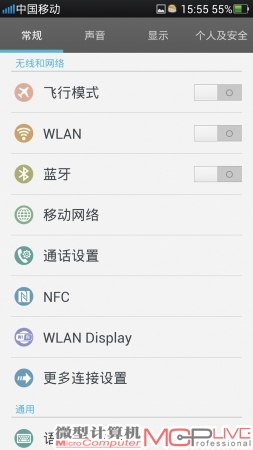
OPPO UI(Android 4 .1 .1)
设置界面风格是OPPO UI与iOS 7相似的地方。简单易懂的圆形图标,清醒的白色背景,黑色的选项字体也显得很瞩目,这都与iOS 7一样,希望让用户点进设置图标时,只需一眼就能知道自己的目标所在。不同的是如果你仔细对比查看,会发现OPPO UI 相对而言要更单薄一些,而且在颜色已经字体的使用上有些过度,虽然还算可爱但也因此显得缺乏内涵。
拍照界面
iOS 6
打开与关闭拍照应用时,会有相应的镜头特效,这简直就是苹果追寻“ 拟物化”佳体现之一,给你一种打开了相机镜头的感觉。而整个拍照界面更是在细节上体现得淋漓尽致。选项按钮、前后摄像头切换按钮包括拍摄按钮都显得很真实,而特别的在于照相与拍摄视频的切换按钮,我的“按钮强迫症”再一次遭受了挑战。
iOS 7
取消了镜头特效着实有些可惜。相比其他系统的相机界面,iOS 6已经足够简单,而iOS 7更是将这发挥到了极致。无论是屏幕上方左右角的闪光灯、前后切换选项,还是不再立体的圆形拍照按钮,整个界面一目了然。iOS 7 甚至取消了相机选项设置,包括视频、形状、全景都在屏幕上用文字显示,而设置方式更是简化为了滑动屏幕进行,HDR选项位于几项文字上方,我一开始甚至没能找到它。右下角的三个圆圈图形则是情景选项,方便用户的多种拍摄需求。
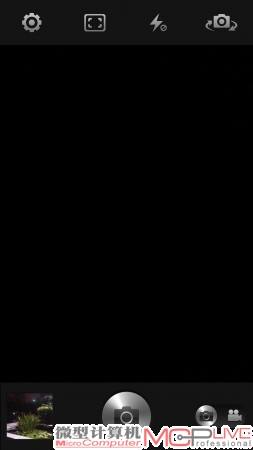
OPPO UI(Android 4 .1 .1)
与iOS 6很相似,包括屏幕上下黑色的透明条,以及那具备了很强立体感的拍照按钮,整体质感给人的感觉很不错。右下角的视频、照相切换按钮设计得相对较大,使用起来要更方便一些。延续了安卓系统在拍照界面的传统,在顶部有包括分辨率、人脸识别、延时拍摄等多项设置,这种多元化设置,对于喜欢拍照的用户来说,显然要比iOS系统要更具可玩性。
不完美,但值得细读
三款系统UI的差别还是比较大的,特别是OPPO UI在面对两大iOS系统时,各方面都显得有些捉襟见肘。从我们选择的几项常用的系统UI设计对比中,iOS 7的改动以及特点,主要可以总结为以下几点:
1. 整体风格虽然不再3D而偏向扁平,但并不是完全的二维风格;
2. 明亮、清新、极致的简洁是iOS 7整个系统的主旋律,你可以说它显得有些肤浅,但的确足够漂亮;
3. 虽然在某些方面有些形似OPPO等国产手机UI,但iOS7的细节处理极为出色,仔细使用一段时间你一定能感觉到苹果的诚意;
4. 牺牲掉坚持多年的“拟物化”,更多展示的是其内容的易读易懂性,不过在某些图标设计上确实过于简单抽象,欠缺一定深度。
我非常佩服苹果敢于做出如此重大改变的决心。尽管iOS 7的争议不断,但经过我一段时间的使用以来,我并没有怀念iOS6,相反虽然目前Beta测试版尚有许多功能上的Bug,我却并不想将系统刷回。这其中大的原因在于审美疲劳。相信很多人都不止拥有过一台苹果设备,面对着那千篇一律的系统UI,其实改变并没什么不好。更何况iOS 7虽然不够完美,但它很漂亮,细节把握得也足够优秀。而且它直接表明了苹果要将“内容至上”的决心,iOS 7舍弃了之前人工拟物化的复杂,回归了设计上初的本质—用简单,却足够冲击力的视觉效果让用户对其内容有直观的了解。不再追求所谓的“设计哲学”,将系统UI作为简单的桌面导航器,更多希望用户将注意力放在图标之后的内容中,这显然是返璞归真一种体现。
很多人批判iOS 7创新不足或是抄袭安卓等其他系统。但实际上,我在这一段时间的使用中发现,iOS 7并不缺少一些创新式的设计,包括玻璃透明、桌面重力感应以及渐进式显示方式等,都能让人感到有趣、惊喜。另一方面,苹果不再那么高傲,的确是借鉴了一些包括安卓等其他系统的优点,而iOS 7也因此变得更加全面,对于广大用户来说,这显然是应该算是一件好事。
除去UI设计方面,iOS 7的确还不够稳定,相比iOS 6也显得不够流畅。我们不禁猜想,新一代的iPhone会因此将硬件提升到例如四核等配置吗?或者苹果能够通过进一步的优化去解决?
一千人心中,必然有一千个哈姆雷特,至少苹果又一次打动了我,而即将发布的iOS 7正式版更是值得期待。