完美游戏世界 SMAA新型抗锯齿技术初探
细心的玩家可能会奇怪,为什么在近一年的时间内,会冒出如此多的抗锯齿技术?要回答这个问题就不能不谈到延迟渲染。相信《微型计算机》的读者,对延迟渲染(关于延迟渲染的详细介绍,可阅读本刊在2011年4月下刊登的《SRAA新型抗锯齿技术初探》)这个已被热炒许久的概念并不陌生。它带来的高效率光照计算使得游戏场景中能够出现更多更复杂的动态光源,因此近年来得到迅速发展,被包括《战地3》、《地铁2033》等在内的诸多游戏大作采用。
但延迟渲染的到来却使得通常使用的MSAA(多重采样抗锯齿)光华顿黯——MSAA与延迟渲染并不兼容。MSAA是面向前向渲染的抗锯齿技术,在使用延迟渲染设计的游戏中,MSAA将“退化”成暴力的超级采样抗锯齿,其相对高效率的优点荡然无存。延迟渲染广泛应用的现状也使得学术界开始重新审视传统MSAA技术的天生劣势。根据GDC 2011大会上透露的数据,使用GeForce GTX 470在目前的游戏场景上进行MSAA 8x处理平均需要5.4毫秒,显存占用达到126MB之多,开启延迟渲染之后更是飙升到506MB,开启HDR之后还需再加倍,天文数字般的代价使得MSAA的采样倍数被限制在了4x以下,而这又导致了图像质量的降低。
在学术界和工业界的不断探索下, 英特尔实验室提出的MLAA(形态抗锯齿)技术脱颖而出。这项技术揭开了后期处理式抗锯齿技术蓬勃发展的序幕,由于MLAA处理所需的数据仅仅是像素的颜色值,因此获得了卓越的兼容性,同时其理想状况下的处理质量甚至可以超越MSAA。
优缺点突出 MLAA抗锯齿技术特性简析
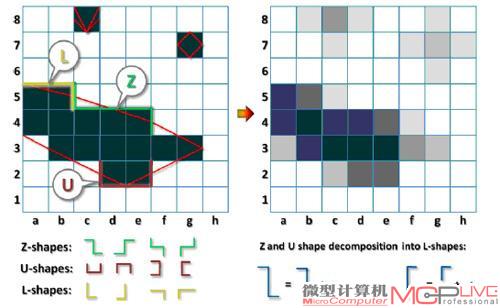
根据目前对人脑视觉识别的研究结论,锯齿图案比颜色失真更加容易被人眼捕捉到。因此为了消除锯齿可以付出颜色准确度上的代价。基于此,MLAA将检测每帧图像中的颜色不连续信息,进行模式识别,把这些颜色上可感知的边缘组合成Z、U、L形状,并将这些边缘上的像素颜色根据覆盖区域的大小计算权重,与周围的颜色进行混合,从而达到平滑锯齿的目的。但是原始的MLAA算法是为CPU设计的,不经过优化改造是无法使用在实时渲染上的。

图1:MLAA的基本处理规则——根据Z、U、L形状获知原始的边缘信息(近似长方形的方框),然后计算方框覆盖的轮廓区域大小,将边缘颜色进行混合。
根据SIGGRAPH 2011上的讲座介绍,使用原始的MLAA代码在XBOX 360上花费了几乎90毫秒/帧的处理时间,光是权重计算的步骤就付出了65毫秒,长得难以接受。于是一系列针对MLAA的优化改造工作如火如荼地展开,CPU+GPU的混合式MLAA、整体移植到GPU上的FXAA以及Jimenez MLAA相继出现,终于将处理时间缩减到了几毫秒甚至零点几毫秒的量级上。受到MLAA的鼓舞,SRAA等同样基于后期处理思想的抗锯齿技术也在此期间诞生,它们兼备良好的质量与低廉的实现成本,因此受到了N、A两个阵营的关注。与《战地3》一同声名鹊起的寒霜2引擎就同时内置了FXAA和SRAA两种技术。至此,延迟渲染为抗锯齿技术筑起的性能瓶颈已经被突破,高质量的抗锯齿技术已经能够在主流显卡上与延迟渲染协同工作。
虽然MSAA留下的空白已被填补,但后期处理抗锯齿技术仍然存在缺陷,主要有:
物体原有的形状未能得到较好保留,存在过度模糊的现象。例如Johan Andersson就将由MLAA演化而来的FXAA戏称为“模糊抗锯齿”。过度的模糊甚至影响到了一些纹理细节的表现。
忽略了对角线模式的检测,导致抗锯齿质量的降低。现有的抗锯齿技术普遍存在这一弱点, 从MLAA到新近的SRAA无一例外,只是受影响的程度不同。SRAA的处理质量稍好,MLAA则相对糟糕。需要一个新算法将二者的优点进行融合。
高光和着色上的锯齿没有较好地移除,子像素级别上的特征没有较好保留。这是一个普遍缺陷。
局部对比度没有纳入考量,无法准确评估边缘是否被人眼识别,浪费运算资源,这是原始MLAA算法的另一重要缺陷。
对接近水平或者垂直的边缘进行的处理在时间上不稳定,运动图像获益不如静态图像。
为了解决这些问题,SMAA站到了台前。
全面升级 SMAA特性面面观
SMAA全称为增强型子像素形态学反锯齿(Enhanced Subpixel Morphological Antialiasing)。它的基本处理流程建立在Jimenez优化改造后的MLAA算法之上,但是每一个步骤都经过了强化或者是彻底的更新:边缘检测技术通过精确距离搜索和局部对比度自适应得到了提升,使得处理结果更加可靠。同时,模式识别方面被尖锐几何特征、对角线检测加以强化,能够在物体轮廓的斜线上产生更加准确的结果。
接下来就让我们将借助SIGGRAPH 2011大会上,Jimenez和Alexander Reshetov等人制作的PPT,来说明SMAA的工作原理。
核心原理来源MLAA

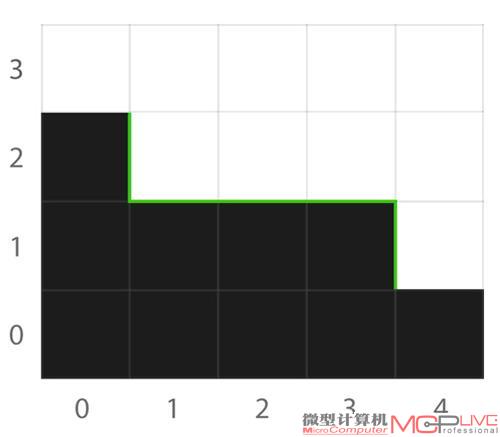
图2:简单的图像实例,这是进行光栅化之后,MLAA处理之前的图像。
由于SMAA技术来源于MLAA,因此该技术的首要工作仍是利用MLAA技术平滑锯齿。让我们首先从图2开始。每一个方格代表一个像素,可以看到,图像中有着泾渭分明的一条分界线, 为了醒目, 我们用加粗来标示它。这就是颜色上的边缘锯齿,也是MLAA处理所需的全部输入信息。它所要做的,就是根据现有的锯齿状图像,获知原始的边缘信息。这条加粗的边缘线呈现一个“Z”字形的模式。这个“Z”模式由两条垂直边,一条水平边组成。

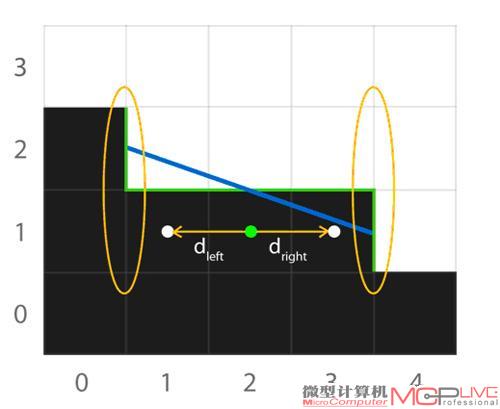
图3:距离搜素和重新向量化。
如图3所示,从点状标记出发,分别向水平边的左右方向延伸,直到碰见左右两侧的第一个垂直转角,我们就找到了“Z”模式中蕴含的两条垂直边,也就是图中用椭圆圈住的部分。本质上来说,我们是在一条水平线上行走,直至碰见左侧的“峭壁”,和右侧的“悬崖”。这些垂直于搜索方向上的悬崖峭壁就是所谓的“交叉边”,它代表着距离搜索的终点。距离搜索结束后,可以得到d(left)和d(right)所代表的水平边缘长度。有了交叉边和长度信息,就可以画出具有一定斜度的边缘线条,我们暂且将之称之为逼近线。这对MLAA反锯齿计算是至关重要的一步。寻找d(left)和d(right)的步骤就是距离搜索,这个步骤会告诉我们需要处理的边缘大致有多长,画出具有一定斜度的逼近线条的步骤被称为重新向量化,它会重建出近似的边缘信息,以便进行接下来的模糊处理。那么重新向量化、模糊处理这两步工作对于平滑锯齿会有怎样的帮助呢?

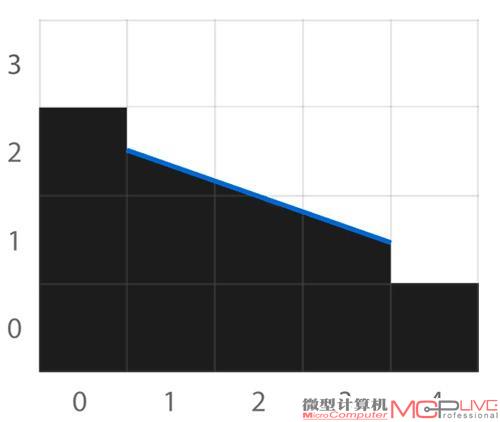
图4:边缘线条将某些像素一分为二,这种现象发生在光栅化的过程当中。
为了理解这一点,让我们接下来观看图4。假设有一个黑色物体,它的一条边(为了醒目,这条线被人为地加粗),从正待我们处理的画面中横贯而过,我们将它称之为原始边缘。那么根据光栅化的处理原则,在加粗线条之下的区域,也就是黑色物体内部,应该被着上黑色,而加粗线条之上的区域没有任何物体显示,应该被留白。我们注意到,这条加粗线很不“乖巧”地把图中部分像素一截为二,但一个像素只能同时显示一种颜色,没有办法“脚踩两只船”,那它们应该是被着黑还是留白呢? 答案是,如果没有做多倍采样的话,每个像素的颜色值采样点会位于像素的中心。举例来说, 像素(0,0)完全位于物体内部,它的中心点显然会被着上黑色。不过像素(2,2)就不同了,虽然它有很小的一部分位于黑色物体内,但是它的中心点位于空白区,于是它会被留白。按此处理法则,我们终得到的图像会变为图2。因此在没有见过图4的情况下,想知道图2中的像素(2,2)到底被原始的物体边缘覆盖了多少,是不可能的事情。这就会导致即便像素(2,2)被黑色边缘覆盖了几乎一半,它的着色结果也将是白色; 像素(2,1)上的白色将被彻底“消灭”,完全“涂黑”。这种着色结果的不准确正是画面锯齿诞生的原因之一。
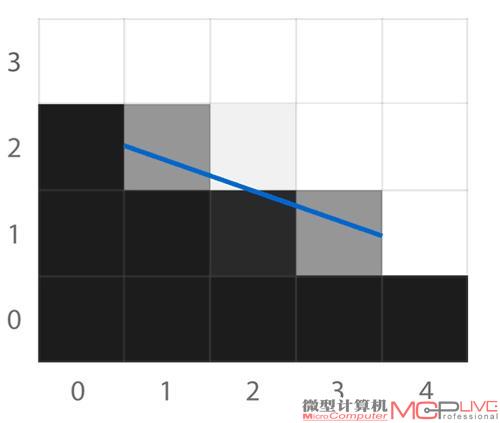
而在使用MLAA技术后,这种情况就不会发生。让我们回过头来看看图3,MLAA技术会跟着这条水平线做边缘搜索,识别出一个“Z”字形模式,并用一条具有斜度的逼近线将两条垂直交叉边连接起来。这些步骤的意义在于,虽然MLAA无力触及光栅化处理前的状况,但是它能够凭借仅有的颜色信息,重建起近似的边缘线,从而得知这些像素大致上被原始边缘线覆盖了多少面积。我们希望这条逼近线能够尽量靠近图4中的原始边缘线,愈加靠近,着色重建的结果也就越准确。这里就是MLAA的精髓思想,在距离搜索与模式的判别中,每发现一个特定的“Z”、“U”、“L”形,都能够画出一段逼近线,例如图1。这个估计并不是百分之百准确,但是实践证明这样做确实有着良好的效果。图3中的逼近线再度将部分像素一截为二,此时MLAA会让它们根据各自被截区域的大小做颜色混合。大部分区域被截在了逼近线条以下的,那么这个像素的颜色就越深,反之亦然。分析着色和留白各自需要混合多少分量的步骤就是权重计算,这是原始MLAA中为耗时的一个步骤。

图5:颜色混合之后的结果,通过颜色的渐变实现了平滑过渡。
从图5可以看到,在经过以上处理后,我们就顺利地实现了颜色渐变的平滑过渡,“消灭”了物体上的锯齿。但MLAA本身也存在问题:由于仅仅使用颜色数据来判断抗锯齿边缘,因此MLAA技术无法辨识到底哪些边缘需要进行抗锯齿计算,从而导致运算资源上的浪费与图像的失真。